【Webアプリ】ブラウザ上で動作するルーレットアプリの紹介 - ゆるりーど
イベント実施時に、ルーレットを活用して場を盛り上げたい方もいらっしゃると思います。今回は、ブラウザ上で動作するルーレットアプリを作成したので、紹介したいと思います。興味がある方はぜひご覧ください。
2023年5月19日
※本ページには、プロモーション(広告)が含まれています。

 悩んでいる人イベント用にルーレットを活用したい。
悩んでいる人イベント用にルーレットを活用したい。
入力の手間を省きつつ、挙動をある程度調整可能なものがあれば教えて欲しい。
こんなお悩みを解決します。
会社や同好会などのイベント実施時に、ルーレットを活用して盛り上げたいときがあると思います。
ただ、該当する機能をもつアプリケーションを作るのは大変です。
また、物理的に用意することも可能ですが、オンライン開催との相性はあまり良くないです。
そこで、Web上で利用できるアプリケーションを作成し、公開することにしました。
ブラウザ上で完結するので、情報漏洩を心配することなく利用できます。ぜひ、利用してみてください。
効率良く技術習得したい方へ
短期間でプログラミング技術を習得したい場合は、経験者からフォローしてもらえる環境下で勉強することをおすすめします。
詳細は、以下の記事をご覧ください。
 【比較】プログラミングスクールおすすめランキング6選【初心者向け】続きを見る
【比較】プログラミングスクールおすすめランキング6選【初心者向け】続きを見る
参考サイト
色の割り当てやp5.jsの使い方は、下記のサイトを参考にしました。
WEBアプリの作り方 ~ルーレット~
ルーレットの機能説明
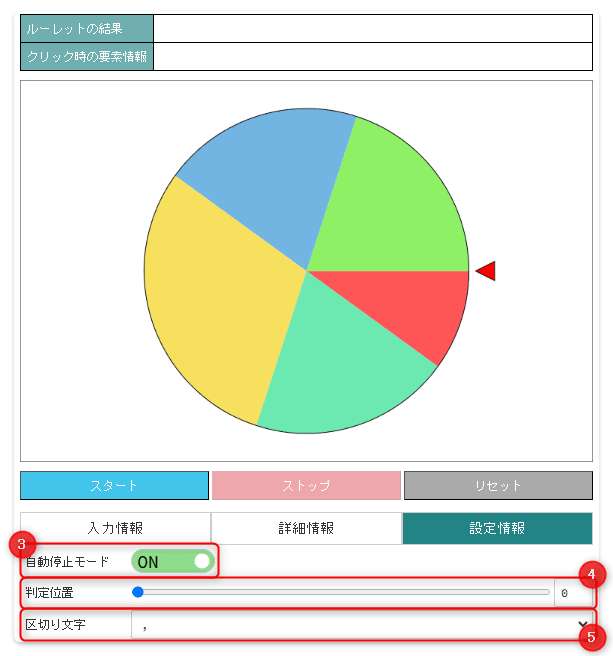
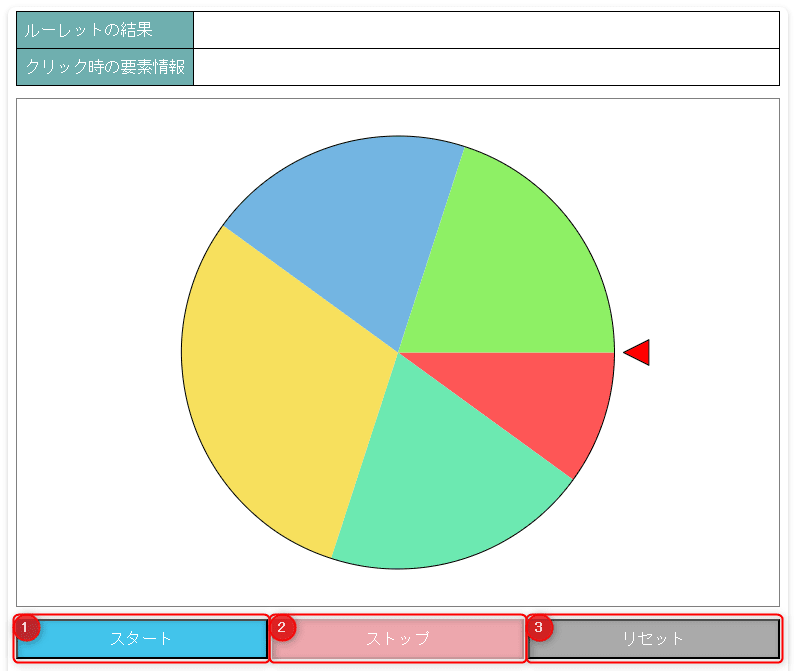
作成したツールは、以下のようになります。
ルーレットの結果クリック時の要素情報スタートストップリセット- 入力情報
- 詳細情報
- 設定情報
更新 自動停止モード判定位置区切り文字,,(全角), or ,(全角)空白文字;/, or 空白文字,(全角) or 空白文字, or ,(全角) or 空白文字, or ;,(全角) or ;, or ,(全角) or ;, or /,(全角) or /, or ,(全角) or /空白文字 or ;空白文字 or /; or /, or 空白文字 or ;,(全角) or 空白文字 or ;, or ,(全角) or 空白文字 or ;, or 空白文字 or /,(全角) or 空白文字 or /, or ,(全角) or 空白文字 or /, or ; or /,(全角) or ; or /, or ,(全角) or ; or /空白文字 or ; or /, or 空白文字 or ; or /,(全角) or 空白文字 or ; or /, or ,(全角) or 空白文字 or ; or /以降では、本ツールの各機能について解説します。
制約条件
ルーレットアプリを利用する上での制約を以下に示します。
- 区切り文字は、正規表現を含む5種類(,、,、空白文字、;、/)の組み合わせ全31パターンの中から指定する必要があります。
- 色(背景色)の割り当ては、プログラムによる自動割り当てのため、ユーザ側で指定することはできません。
- 自動停止モードでの停止タイミングは、プログラム制御のため、ユーザ側で指定することはできません。
概要
入力情報と設定情報に基づいてルーレットを回し、停止した位置の情報を結果として出力します。
機能説明
以下の2つに大別して機能を説明します。
- 動作準備時の関連機能
- 実行時の関連機能
動作準備時の関連機能
| 項番 | 機能名 | 概要 | 補足事項 |
|---|---|---|---|
| ① | 情報反映機能 | 入力情報に従い、ルーレットにデータを割り当てます。入力情報としては、項目名と各項目の存在比率を指定できます。 | 存在比率に関する詳細は、以降の解説を参照してください。 |
| ② | 詳細情報表示機能 | 入力情報に対し、割り当てられた色、項目名、発生確率を表示します。 | 表示されたルーレットをクリック、もしくは、「詳細情報」をクリックしてください。 |
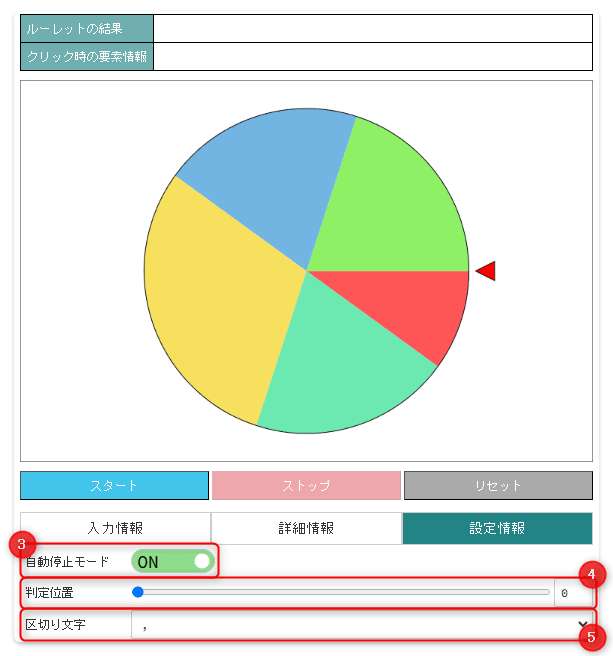
| ③ | 停止方法制御機能 | ルーレットを停止する方法を設定します。 | - |
| ④ | 判定位置制御機能 | ルーレットの結果を判定する際の判定位置を設定します。 | - |
| ⑤ | 区切り文字設定機能 | 入力情報を項目名と割合に分割する際の区切り文字を設定します。 | 区切り文字の変更時に入力情報もあわせて更新されます。 |
動作準備時の関連機能
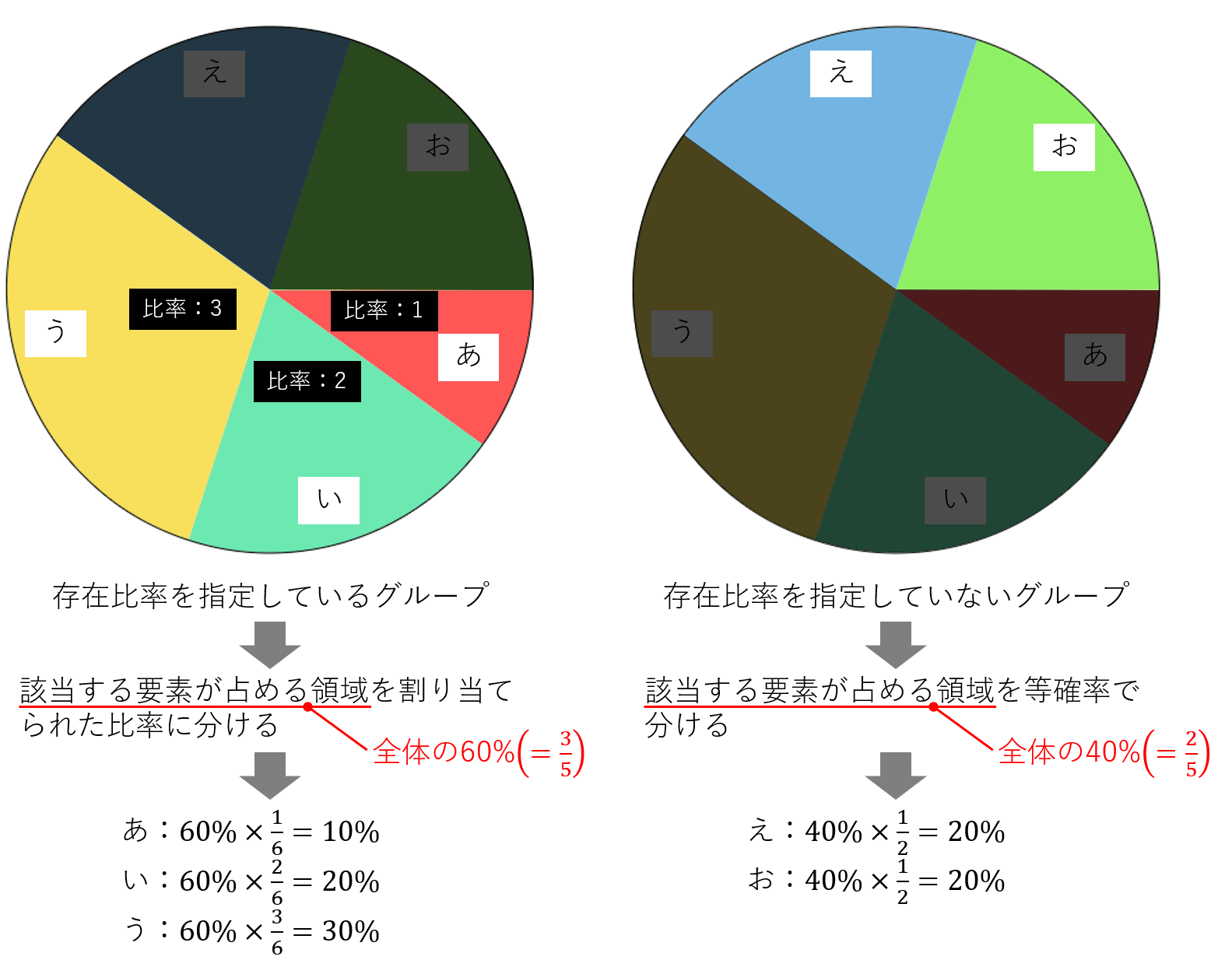
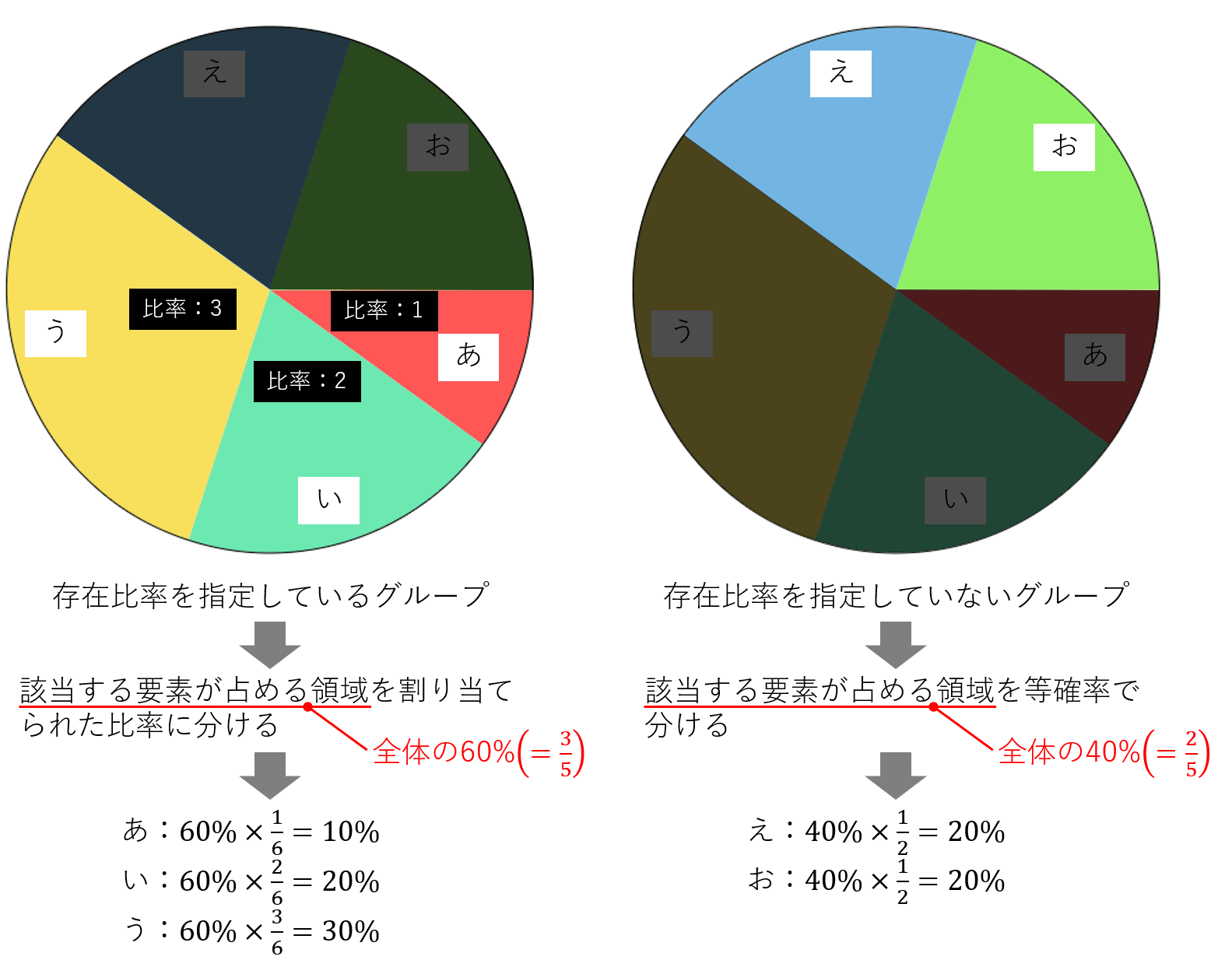
 ここで、各要素の発生確率は、各要素の存在比率に基づいて算出します。
ここで、各要素の発生確率は、各要素の存在比率に基づいて算出します。
また、存在比率が指定されていない項目は、該当するすべての要素が等確率となるように発生確率を算出します。
以下の例をもとにした算出方法を示します。
| 項目名 | 存在比率 | 発生確率 |
|---|---|---|
| あ | 1 | 10% |
| い | 2 | 20% |
| う | 3 | 30% |
| え | -(指定なし) | 20% |
| お | -(指定なし) | 20% |
存在比率に基づく発生確率の算出例 算出方法
算出方法
実行時の関連機能
| 項番 | 機能名 | 概要 |
|---|---|---|
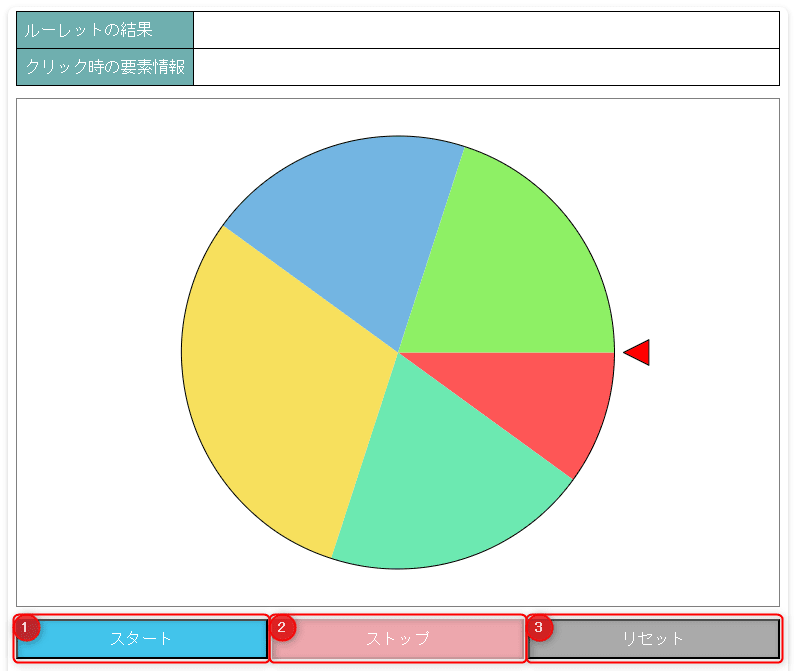
| ① | ルーレット実行機能 | ルーレットを回します。ルーレットの回転中は、ルーレット停止機能以外は実行不可能状態に遷移します。 |
| ② | ルーレット停止機能 | ルーレットを停止します。ルーレット停止後は、判定位置制御機能を除いて実行可能状態に遷移します。 |
| ③ | ルーレット初期化機能 | ルーレットを初期位置に戻します。この時、判定位置制御機能が実行可能状態に遷移します。 |
実行時の関連機能
ルーレットアプリの使い方
以降で、ルーレットアプリの使い方を解説します。
以下の手順でルーレットアプリを操作してください。
- 「入力情報」にあるテキストエリアに項目名と存在比率を入力し、「更新」を押下する。
- 必要に応じて「設定情報」に移動し、「自動停止モード」、「判定位置」、「区切り文字」を更新する。
- 「詳細情報」を確認し、意図通りの発生確率が設定されていることを確認する。
- 「スタート」を押下し、ルーレットを回す。
- 自動停止モードがOFFの場合、停止したいタイミングで「ストップ」を押下する。 また、実際に動作させた例を以下の動画で示しています。
https://yururi-do.com/wp-content/uploads/2023/01/roulette-web-app.mp4
使用する区切り文字による違い
区切り文字は、以下の5種類の組み合わせから選択できるようになっています。
| 区切り文字の種類 | 補足説明 |
|---|---|
| , | - |
| , | 全角の, |
| 空白文字 | 半角スペース、\t、\n、\r、\fが対象となります。 |
| ; | - |
| / | - |
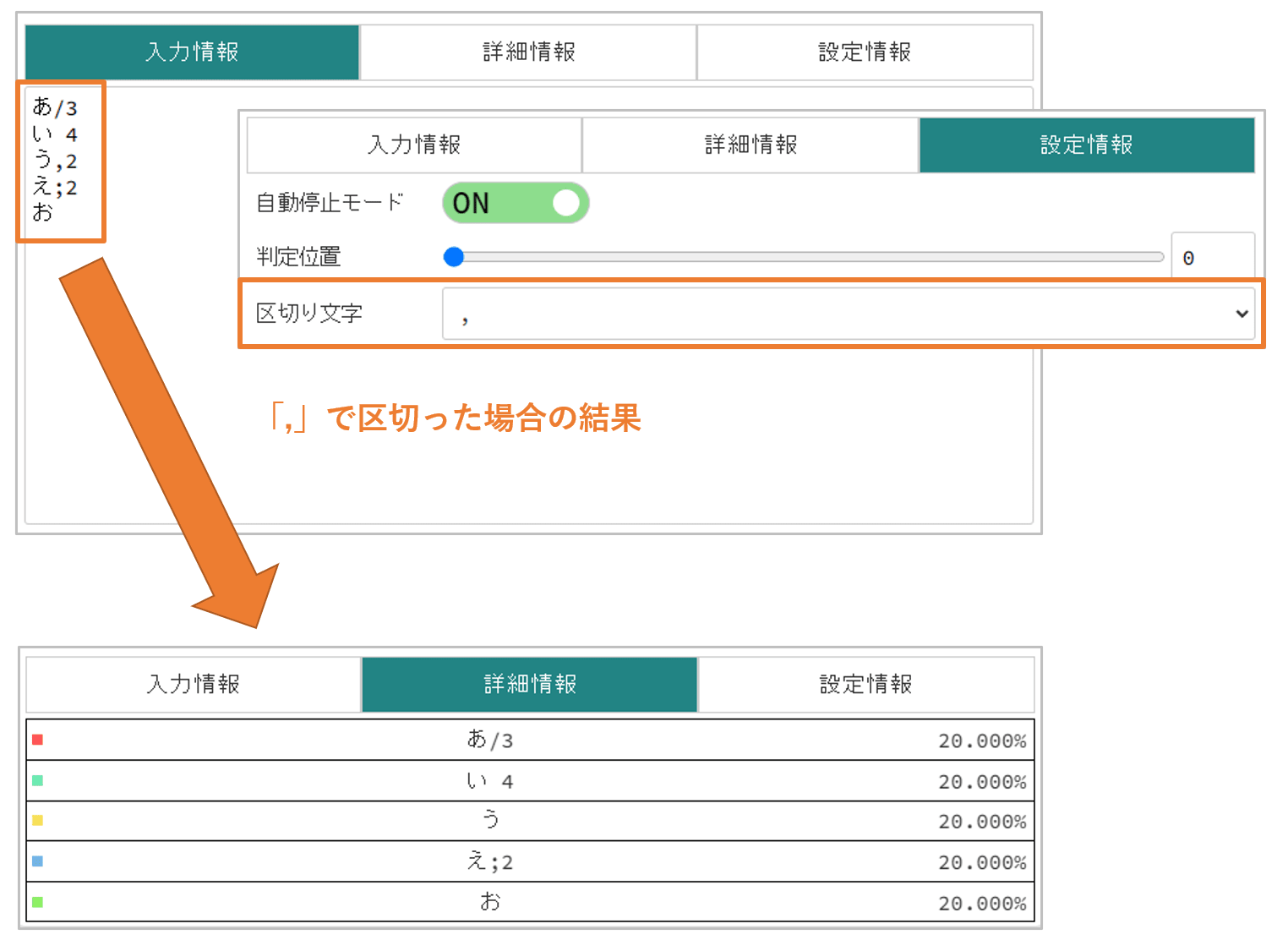
区切り文字の内訳また、指定する区切り文字により、項目名と存在比率の取得方法が変わります。
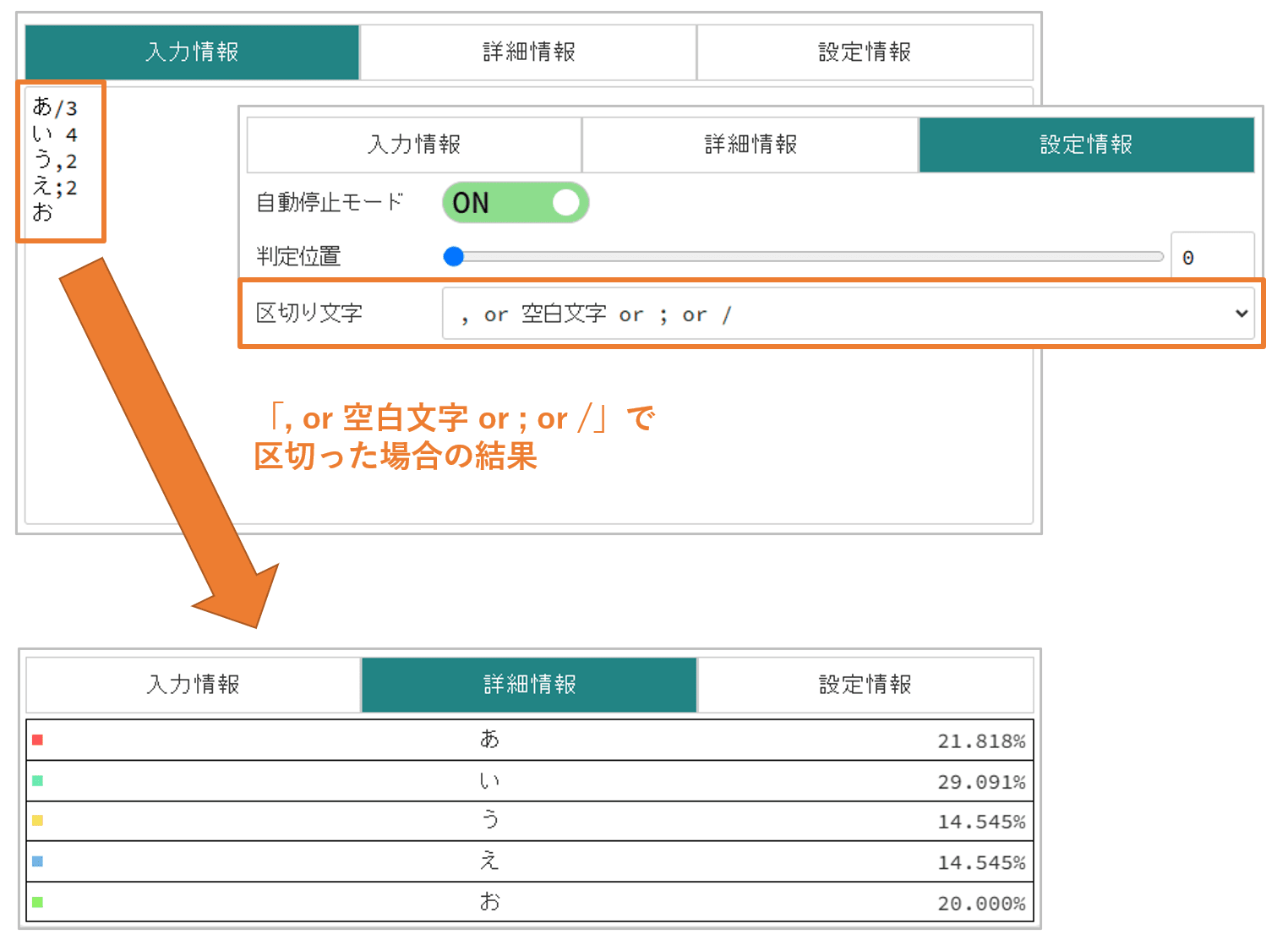
違いに関しては、以下を参考にしてください。
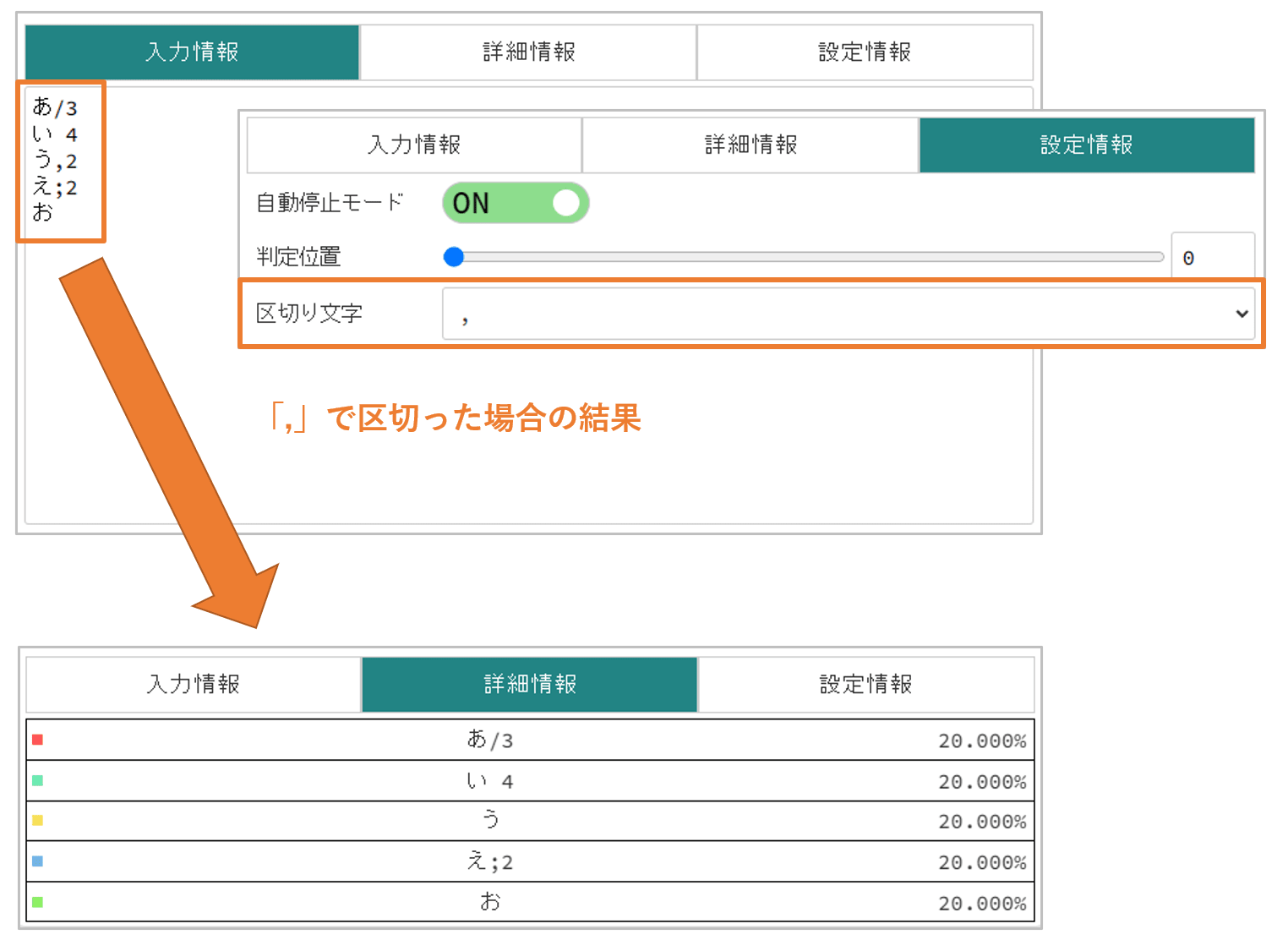
 「,」で区切った場合の結果
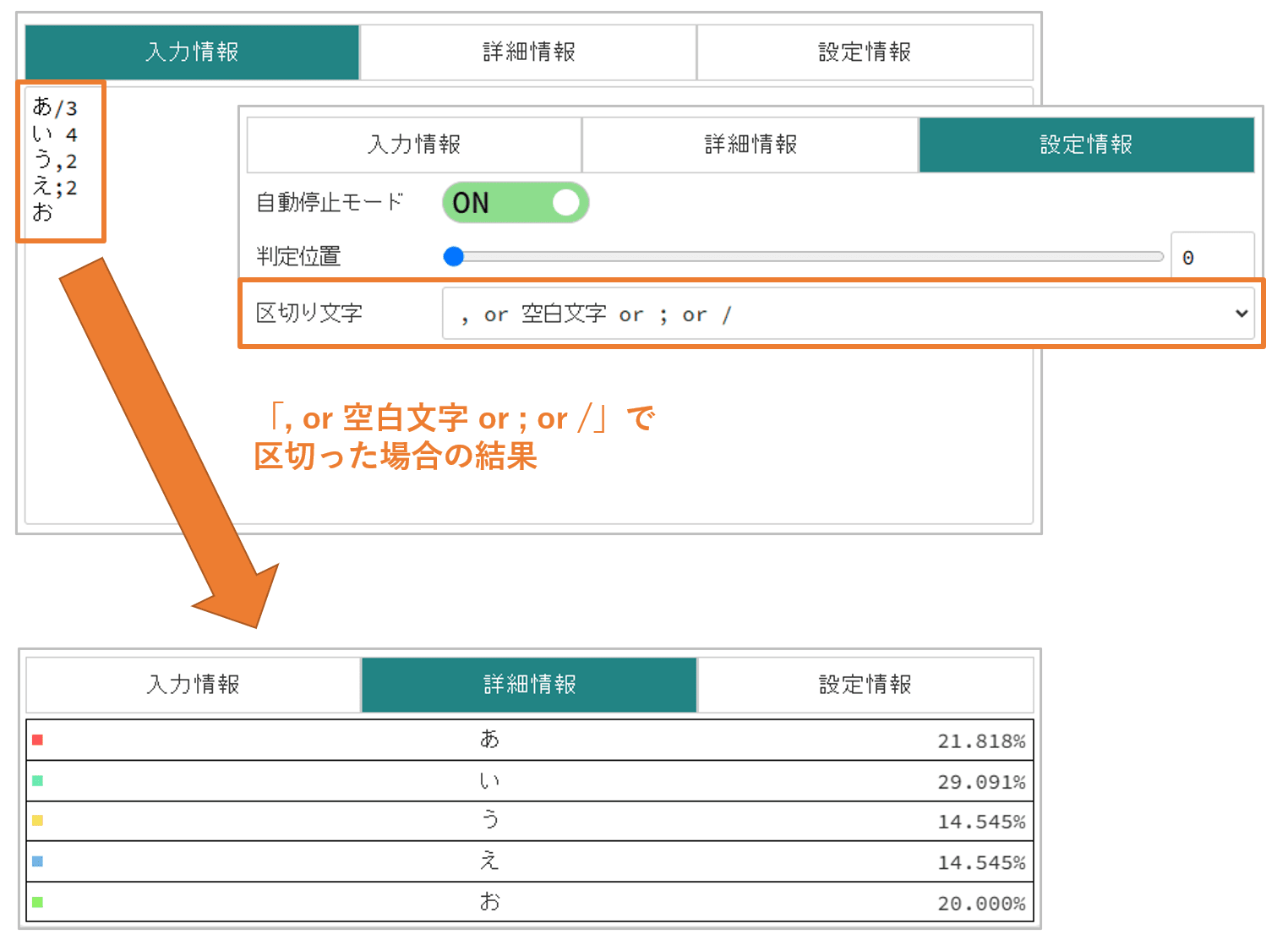
「,」で区切った場合の結果 「, or 空白文字 or ; or /」で区切った場合の結果
「, or 空白文字 or ; or /」で区切った場合の結果
まとめ
今回は、Web上で動作するルーレットアプリを紹介しました。
利用用途が限定されますが、html、css、javascriptの勉強の一環として、このようなWebアプリを作るのも良いと考えています。
プログラミングの勉強は、実際に手を動かして体得することが近道となるため、同じものでも良いので、興味がある方はぜひ作成してみてください。
効率良く技術習得したい方へ
今回の話の中で、プログラミングについてよく分からなかった方もいると思います。
このような場合、エラーが発生した際に対応できなくなってしまうため、経験者からフォローしてもらえる環境下で勉強することをおすすめします。
詳細は、以下の記事をご覧ください。
 【比較】プログラミングスクールおすすめランキング6選【初心者向け】続きを見る
【比較】プログラミングスクールおすすめランキング6選【初心者向け】続きを見る
スポンサードリンク
続きを見る
色の割り当てやp5.jsの使い方は、下記のサイトを参考にしました。
WEBアプリの作り方 ~ルーレット~
ルーレットの機能説明
作成したツールは、以下のようになります。
ルーレットの結果クリック時の要素情報スタートストップリセット- 入力情報
- 詳細情報
- 設定情報
更新 自動停止モード判定位置区切り文字,,(全角), or ,(全角)空白文字;/, or 空白文字,(全角) or 空白文字, or ,(全角) or 空白文字, or ;,(全角) or ;, or ,(全角) or ;, or /,(全角) or /, or ,(全角) or /空白文字 or ;空白文字 or /; or /, or 空白文字 or ;,(全角) or 空白文字 or ;, or ,(全角) or 空白文字 or ;, or 空白文字 or /,(全角) or 空白文字 or /, or ,(全角) or 空白文字 or /, or ; or /,(全角) or ; or /, or ,(全角) or ; or /空白文字 or ; or /, or 空白文字 or ; or /,(全角) or 空白文字 or ; or /, or ,(全角) or 空白文字 or ; or / 以降では、本ツールの各機能について解説します。
制約条件
ルーレットアプリを利用する上での制約を以下に示します。
- 区切り文字は、正規表現を含む5種類(,、,、空白文字、;、/)の組み合わせ全31パターンの中から指定する必要があります。
- 色(背景色)の割り当ては、プログラムによる自動割り当てのため、ユーザ側で指定することはできません。
- 自動停止モードでの停止タイミングは、プログラム制御のため、ユーザ側で指定することはできません。
概要
入力情報と設定情報に基づいてルーレットを回し、停止した位置の情報を結果として出力します。
機能説明
以下の2つに大別して機能を説明します。
- 動作準備時の関連機能
- 実行時の関連機能
動作準備時の関連機能
| 項番 | 機能名 | 概要 | 補足事項 |
|---|---|---|---|
| ① | 情報反映機能 | 入力情報に従い、ルーレットにデータを割り当てます。入力情報としては、項目名と各項目の存在比率を指定できます。 | 存在比率に関する詳細は、以降の解説を参照してください。 |
| ② | 詳細情報表示機能 | 入力情報に対し、割り当てられた色、項目名、発生確率を表示します。 | 表示されたルーレットをクリック、もしくは、「詳細情報」をクリックしてください。 |
| ③ | 停止方法制御機能 | ルーレットを停止する方法を設定します。 | - |
| ④ | 判定位置制御機能 | ルーレットの結果を判定する際の判定位置を設定します。 | - |
| ⑤ | 区切り文字設定機能 | 入力情報を項目名と割合に分割する際の区切り文字を設定します。 | 区切り文字の変更時に入力情報もあわせて更新されます。 |
動作準備時の関連機能 
 ここで、各要素の発生確率は、各要素の存在比率に基づいて算出します。
ここで、各要素の発生確率は、各要素の存在比率に基づいて算出します。
また、存在比率が指定されていない項目は、該当するすべての要素が等確率となるように発生確率を算出します。
以下の例をもとにした算出方法を示します。
| 項目名 | 存在比率 | 発生確率 |
|---|---|---|
| あ | 1 | 10% |
| い | 2 | 20% |
| う | 3 | 30% |
| え | -(指定なし) | 20% |
| お | -(指定なし) | 20% |
存在比率に基づく発生確率の算出例  算出方法
算出方法
実行時の関連機能
| 項番 | 機能名 | 概要 |
|---|---|---|
| ① | ルーレット実行機能 | ルーレットを回します。ルーレットの回転中は、ルーレット停止機能以外は実行不可能状態に遷移します。 |
| ② | ルーレット停止機能 | ルーレットを停止します。ルーレット停止後は、判定位置制御機能を除いて実行可能状態に遷移します。 |
| ③ | ルーレット初期化機能 | ルーレットを初期位置に戻します。この時、判定位置制御機能が実行可能状態に遷移します。 |
実行時の関連機能 
ルーレットアプリの使い方
以降で、ルーレットアプリの使い方を解説します。
以下の手順でルーレットアプリを操作してください。
- 「入力情報」にあるテキストエリアに項目名と存在比率を入力し、「更新」を押下する。
- 必要に応じて「設定情報」に移動し、「自動停止モード」、「判定位置」、「区切り文字」を更新する。
- 「詳細情報」を確認し、意図通りの発生確率が設定されていることを確認する。
- 「スタート」を押下し、ルーレットを回す。
- 自動停止モードがOFFの場合、停止したいタイミングで「ストップ」を押下する。 また、実際に動作させた例を以下の動画で示しています。
https://yururi-do.com/wp-content/uploads/2023/01/roulette-web-app.mp4
使用する区切り文字による違い
区切り文字は、以下の5種類の組み合わせから選択できるようになっています。
| 区切り文字の種類 | 補足説明 |
|---|---|
| , | - |
| , | 全角の, |
| 空白文字 | 半角スペース、\t、\n、\r、\fが対象となります。 |
| ; | - |
| / | - |
区切り文字の内訳 また、指定する区切り文字により、項目名と存在比率の取得方法が変わります。
違いに関しては、以下を参考にしてください。
 「,」で区切った場合の結果
「,」で区切った場合の結果  「, or 空白文字 or ; or /」で区切った場合の結果
「, or 空白文字 or ; or /」で区切った場合の結果
まとめ
今回は、Web上で動作するルーレットアプリを紹介しました。
利用用途が限定されますが、html、css、javascriptの勉強の一環として、このようなWebアプリを作るのも良いと考えています。
プログラミングの勉強は、実際に手を動かして体得することが近道となるため、同じものでも良いので、興味がある方はぜひ作成してみてください。
効率良く技術習得したい方へ
今回の話の中で、プログラミングについてよく分からなかった方もいると思います。
このような場合、エラーが発生した際に対応できなくなってしまうため、経験者からフォローしてもらえる環境下で勉強することをおすすめします。
詳細は、以下の記事をご覧ください。
 【比較】プログラミングスクールおすすめランキング6選【初心者向け】続きを見る
【比較】プログラミングスクールおすすめランキング6選【初心者向け】続きを見る
続きを見る
- Post
- Share
- Hatena
- LINE
- URLコピー
-プログラミング-JavaScript, プログラミング
関連記事
 プログラミング
プログラミング
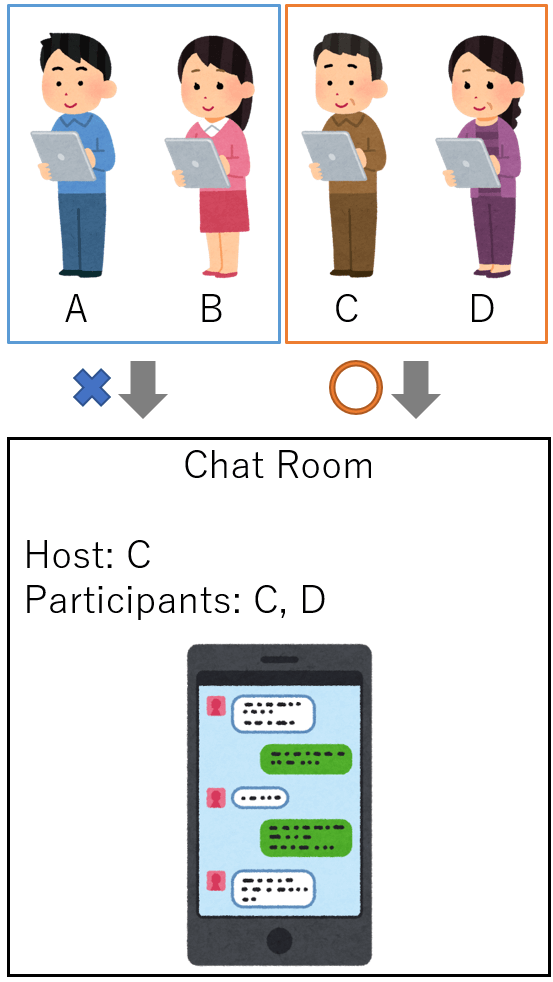
【解説】メンバ限定チャットルームの作成【Django Channels】こんなお悩みを解決します。 DjangoとChannelsによるチャットルームのサンプルはいくつか実 …
 プログラミング
プログラミング
【解説】Djangoのsignalの紹介&サンプルを用いた実装こんなお悩みを解決します。 アプリケーションを作成していると「イベントが発火した際に通知を受けて、何 …
 プログラミング
プログラミング
【Pythonによる実装】部分ピボット選択付きガウスの消去法こんなお悩みを解決します。 今回は、数値解析を実施する上で、一度は目にすることになる「ガウスの消去法 …
 【Webアプリ】文字数カウントツール【リアルタイム処理】
【Webアプリ】文字数カウントツール【リアルタイム処理】
【解説】複数の楕円を囲う長方形の導出
 プログラミング
プログラミング
【解説】メンバ限定チャットルームの作成【Django Channels】こんなお悩みを解決します。 DjangoとChannelsによるチャットルームのサンプルはいくつか実 …
 プログラミング
プログラミング
【解説】Djangoのsignalの紹介&サンプルを用いた実装こんなお悩みを解決します。 アプリケーションを作成していると「イベントが発火した際に通知を受けて、何 …
 プログラミング
プログラミング
【Pythonによる実装】部分ピボット選択付きガウスの消去法こんなお悩みを解決します。 今回は、数値解析を実施する上で、一度は目にすることになる「ガウスの消去法 …
こんなお悩みを解決します。 DjangoとChannelsによるチャットルームのサンプルはいくつか実 …
こんなお悩みを解決します。 アプリケーションを作成していると「イベントが発火した際に通知を受けて、何 …
こんなお悩みを解決します。 今回は、数値解析を実施する上で、一度は目にすることになる「ガウスの消去法 …
 【Webアプリ】文字数カウントツール【リアルタイム処理】
【Webアプリ】文字数カウントツール【リアルタイム処理】
【解説】複数の楕円を囲う長方形の導出
WEBルーレットは、ルーレットの選択肢を入力することで、WEBサイト上でルーレットのができる無料ツールです。
このサイトでは関連する記事のみを収集しています。オリジナルを表示するには、以下のリンクをコピーして開いてください。【Webアプリ】ブラウザ上で動作するルーレットアプリの紹介 - ゆるりーど